愛知県稲沢市在住の【中小企業診断士✖️IoTプロフェッショナルコーディネーター】が、ものづくりの楽しさを簡単にやさしくお伝えする《がちゃラボ》です。
今回は、ビジュアル型プログラミング言語の『Scratch』の使い方を説明したいと思います。
Scratch(スクラッチ)とは
以前、5歳〜7歳向けに開発された『ScratchJr』をご紹介しました。
タブレットを使い指で操作することで、キャラクターをコントロール出来るという、非常にわかりやすいビジュアル型プログラミング用ソフトでした。

その上位版に当たるのが、『Scratch』です。
ただ上位版といっても難しくなるわけではなく、視覚的に理解でき、お子様にも十分に楽しんで頂けるプログラミング用のソフトです。
Scratchは、ジュニア版と同様に”MITメディアラボ”が開発したビジュアル型プログラミング用ソフトです。対象とする年齢ですが、8〜16歳向けになっています。

ScratchJrが、iPadなどのタブレット端末を使い、指でブロックを繋げてキャラクターを動かしましたが、Scratchは主にパソコンを用いて、マウスやキーボードを使いキャラクターをコントロールします。
キーボードを使うといっても、難解な言葉を羅列するテキスト型のプログラミング言語ではなく、視覚的に作ることができるビジュアル型プログラミング言語になります。
小学校のプログラミング教材は、Scratchで決まり?!?
がちゃラボHPでも何度かお伝えしている通り、2020年度から小学校でもプログラミング教育が導入されます。学習指導要領によると、小5の算数や小6の理科の時間に、プログラミングを用いたカリキュラムが組まれるとのこと。
その際、使われるであろうプログラミング用ソフトが、Scratchになる可能性は非常に高いと考えています。

文科省の資料は参考ということですが、Scratchをイメージしていると思われます。ということで、プログラミング教育が始まる前に少しScratchに触れておくと、すんなりと授業に入っていけるかもしれませんね。
Scratchを始めてみよう!
では早速、Scratchを使ってみましょう。前置きを長々と書きましたが、触るのが理解するのには一番早いです。
Scratchのホームページにアクセス
ScratchJrは、アプリをダウンロードして、タブレットにインストールしました。一方で、Scratchはインストールという作業は不要で、Google Chromeや、Microsoft Edge などのWebブラウザを使い、プログラムを組んでいきます。
ということで、以下のホームページにアクセスしてみましょう。

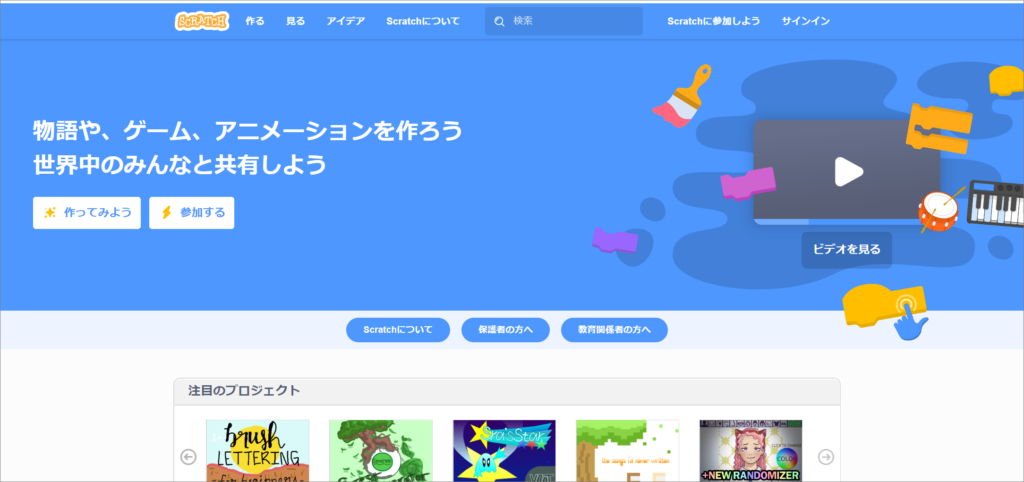
すると、下記のようなページが表示されます。

この後、アカウントの作成(ユーザー登録)という手順がありますが、まずは不要です。先にプログラミングを経験してみましょう。
ユーザー登録することで、よりたくさんの機能が使えるようですので、また次の機会に説明します。
エディター画面を開こう
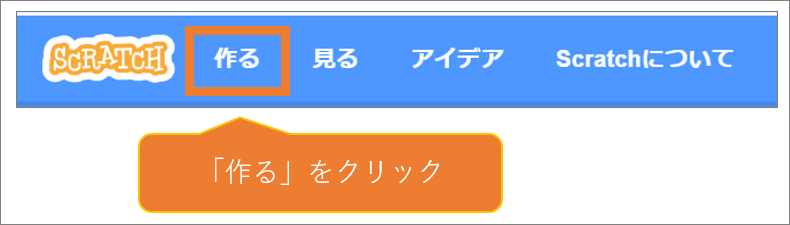
Scratchのホームページの上部に「作る」というメニュー(ボタン)があるかと思います。そちらをクリックしましょう。

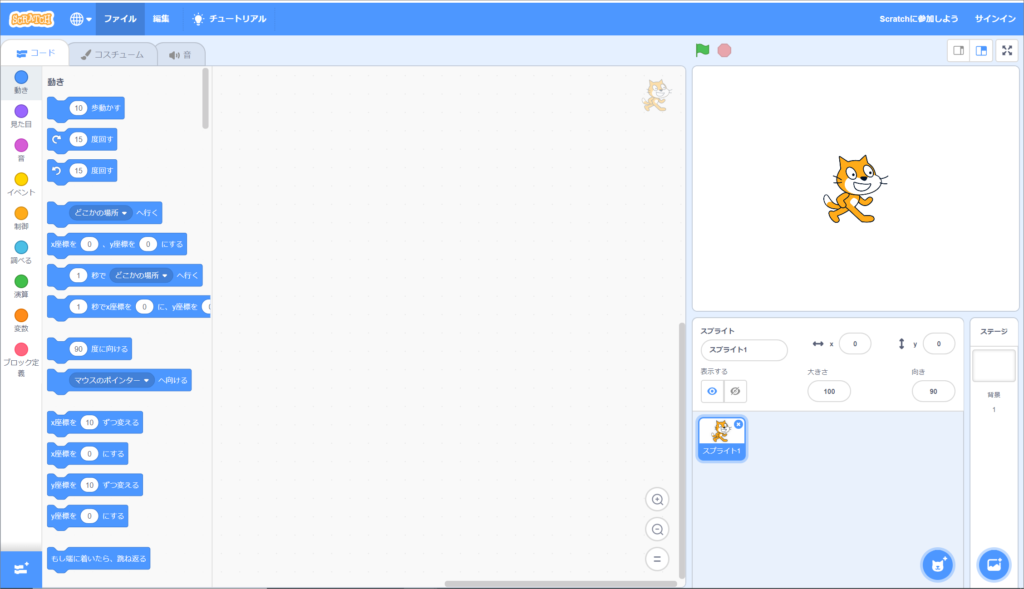
すると、下記のようなエディター画面が表示されます。左にブロックがいくつか表示され、右には猫のキャラクターが表示されています。

そして、真ん中には真っ白なエリア(スクリプトエリア)があります。ここにブロックを並べることで、猫などのキャラクターをコントロールすることができます。
キャラクターを動かしてみよう
それでは、Scratchを使ってキャラクターを動かすプログラムを作ってみましょう。
ブロックの置き方
キャラクターを動かすためには、ブロックを繋げていく必要があります。このことは自体は、ジュニア版と同じです。Scratchでは、キャラクターに命令を与えるブロックを、マウスのドラッグ&ドロップで移動させます。
それでは、ブロックを配置してキャラクターを動かすプログラムを作っていきましょう。
前進させる
まずは前進です。前進させるためには、下記のようなブロックを使用します。ジュニア版の場合は、矢印が書かれたブロックを使いキャラクターを動かしていましたが、Scratchでは言葉で表現する必要があります。
矢印の方が視覚的で分かりやすいですが、言葉で表現できた方が、作れるプログラムの種類が増え複雑な内容にすることができます。
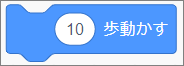
ということで、前進させるためには、下記のブロックを使います。「動き」というグループに入っているブロックです。

10歩動かす、と書かれたブロックを真っ白なエリア(スクリプトエリア)に移動させます。このブロックですが、初めから10歩動かすような命令となっています。ただ実際にどのくらい動かしたいかは、皆さんで自由に決めることができます。
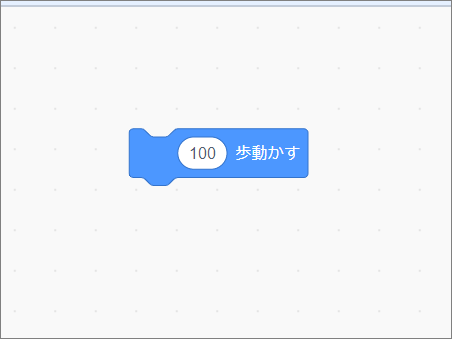
例えば、100歩動かしたい場合は次のように行いましょう。カーソルをブロックの白い部分、10と書かれた部分に移動させ、カチッとクリック。すると、キーボードで数字が入力できるようになるので、 ”100”と入力してください。

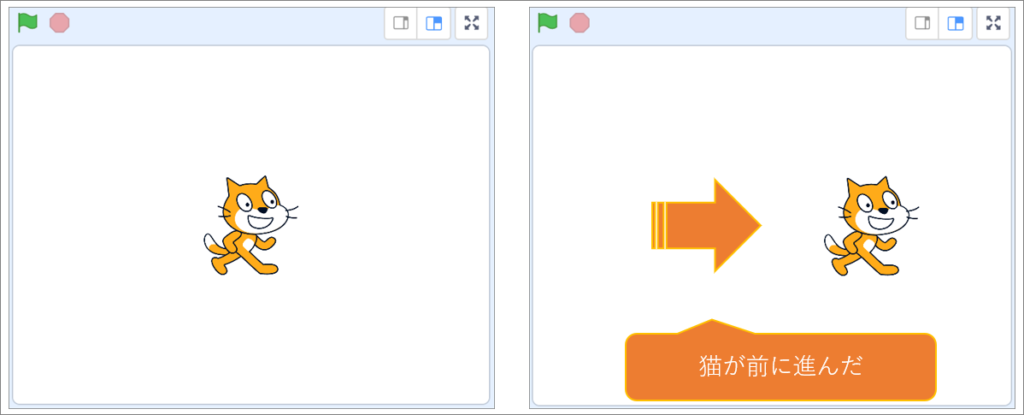
入力ができたら、そのブロックをクリックしてみましょう。すると、猫が前に進んだことが分かると思います。

これで、前進させるとというプログラムの完成です。単純ですが、これも立派なプログラムです。
繰り返しブロック
先ほどの100歩前に進む、という動作を少し分解しましょう。この分解するという考え方は『プログラミング的思考』と呼ばれ、学習指導要領の中で育みたい力として書かれている考え方です。
100歩ですので、10歩を10回と考えることができます。よって、10歩進ませるブロックを作り、それを10回繰り返すプログラムを作りましょう。
まずは、10歩進むというブロックを作ってください。そして、次のようなブロックを選択してスクリプトエリアに移動させましょう。こちらのブロックは「制御」というグループに入っています。

繰り返しブロックを10歩進むというブロックに近づけると、グワッと広がります。そこで離すと、10歩進むブロックを囲うような形になります。

これで、10歩動かすという動作を10回繰り返す、ということが可能になりました。
それでは動かしてみましょう。繰り返しブロックをクリックします。
すると、100歩進むブロックの時と同じような距離を進んだことが分かるかと思います。10歩を10回繰り返すということが、これで確認できました。ブロックの数が増えたので、多少ゆっくりに動くかなと思います。
旗を押したらスタートするようプログラムする
今はブロックを押した時に動くことを確認しましたが、今度は旗を押したら動くようにプログラムしましょう。
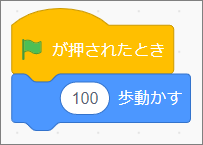
次のような旗の描かれたブロックを使います。こちらは「イベント」グループにあります。

このブロックをスクリプトエリアに置いて、最初に配置した100歩動かすというブロックと繋げます。

そして画面の上部にある旗のマークをクリックしてください。すると、100歩進むプログラムが動きました。このように、全てのプログラムは何かしらのきっかけを与えられて動きます。
今回でいうと、旗を押す、という行為がきっかけとなります。
他にもメッセージを送るなどのきっかけがありますので、試してみると良いかなと思います。
それでは問題です
さて、それでは最後に問題に挑戦してみましょう。といっても、今回は扱ったブロックが少なかったので、超簡単になってしまいました^^;
~問題~
旗を押して開始し、200歩前進するプログラムを作れ。ただし、繰り返しブロックを使用する事。
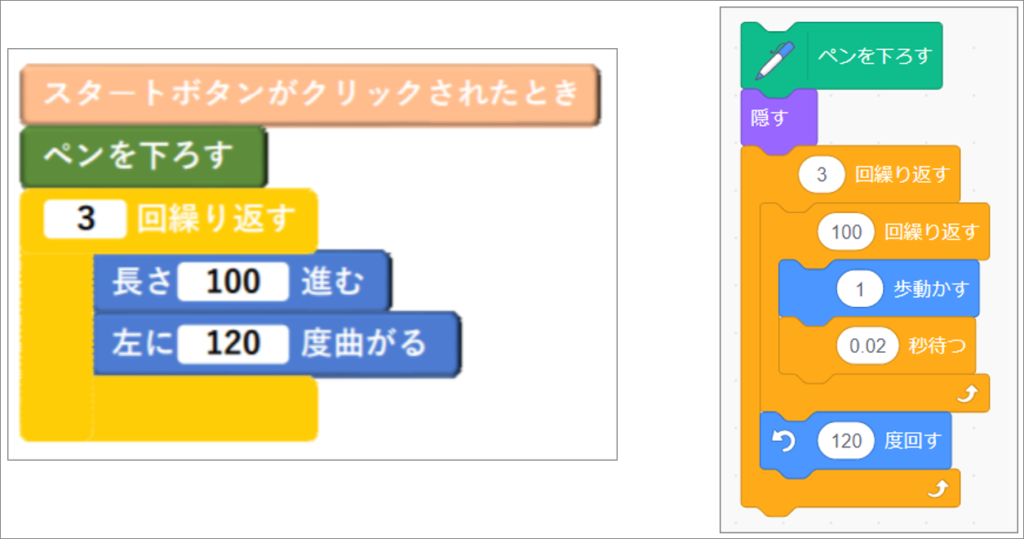
それでは回答です。

まとめ
今回はScratchというビジュアル型プログラミング用ソフトを学んでいただきました。これでゲームを作る強者もいますので、ぜひ一緒に勉強していきましょう。





コメント