愛知県稲沢市在住の【中小企業診断士✖️IoTプロフェッショナルコーディネーター】が、ものづくりの楽しさを簡単にやさしくお伝えする《がちゃラボ》です。
今回は、ビジュアル型プログラミング言語の『ScratchJr』の使い方を説明したいと思います。少し授業っぽく、最後には問題をお出しして、インストールから解決までの一連の流れをお伝えします。
ScratchJr(スクラッチジュニア)とは
ScratchJrとは、”MITメディアラボ”が開発したビジュアル型プログラミング用ソフトです。iPadなどのタブレット端末を使い、指でブロックを繋げて猫などのキャラクターのイラストを動かす(制御する)ことができます。

ビジュアル型プログラミング(言語)とは、ブロックなどを積み上げて対象物の動きをコントロールできるプログラミング言語のことです。プログラムというと、キーボードをカタカタと打って、暗号のような文字の羅列を書くイメージが強い人も多いかもしれません。しかし、それを視覚的にマウス操作だけでプログラムが作れるように開発されたのが、ビジュアル型プログラミング言語です。
ビジュアル型プログラミング言語について、詳しくはこちらを参照してください。
MITメディアラボが開発したビジュアル型プログラミング用ソフトとしては、Scratchが有名です。今回の『ScratchJr』は、そのジュニア版。より低年齢向けのソフトとして開発されました。MITメディアラボによると、対象年齢は、Scratchが8〜16歳向け、ScratchJrが5〜7歳向けとされています。ただしこの年齢層に拘ることなく、子供の学びのペースに合わせて最適なソフトを選択することが大切ですね。
ScratchJrを始めてみよう!
では早速使ってみましょう。ここからは、ScratchJrのインストールから、実際にキャラクターを動かすところまでを説明していきます。
①インストール
iPadならApp Store 、Android系のタブレットならGoogle playで、『ScratchJr』と検索してください。

App Storeであれば下記のようなアプリが見つかると思いますので、そちらをインストール。ホーム画面にアプリが追加されればインストール完了です。

②アプリを起動

インストールしたアプリを、タップして起動します。すると、インストール後に初回のみ表示される起動画面となり、続いて下記のような画面になります。

これは、どこでアプリを使いますか?ということを質問しているだけなので、正直どちらでも構いませんが、今回は家のマークを選択します。この選択は初回のみ表示されます。

そして、上記のようなメインメニューが出てきますので、家のマークを押してください。すると次のような「じぶんのぷろじぇくと」という画面になるため、「+」のマークを押します。ScratchJrのプログラムは『プロジェクト』という単位で作りますので、それを追加しましょう、ってことですね。

③エディター画面
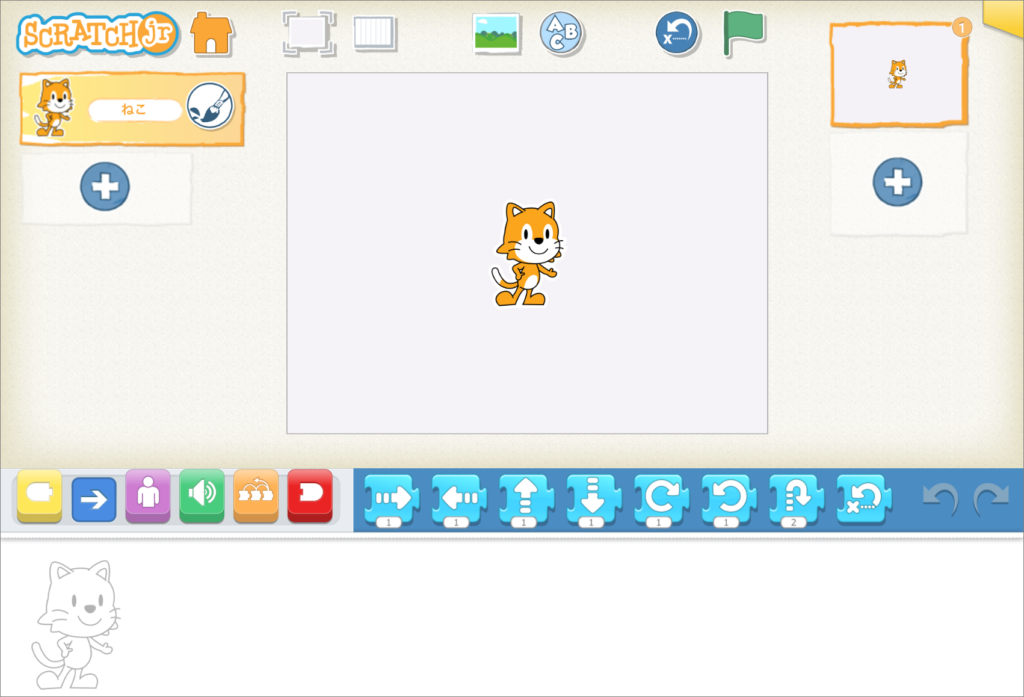
②のあと、下記のような「エディター画面」が表示されます。ここがメインの画面になります。このエディターでプログラムを作っていきます。

以上で、アプリのインストールから起動までを説明しました。
キャラクターを動かしてみよう
それでは、早速キャラクターを動かすプログラムを作ってみましょう。
①ブロックの置き方
キャラクターを動かすためには、ブロックを繋げていく必要があります。ブロックは指で移動可能ですので、小さなお子様でも簡単に操作できます。

それでは、動かしてみましょう。
②前進させる
動かす対象であるキャラクター(実は自由に変更できる)を、まずは前進させてみましょう。
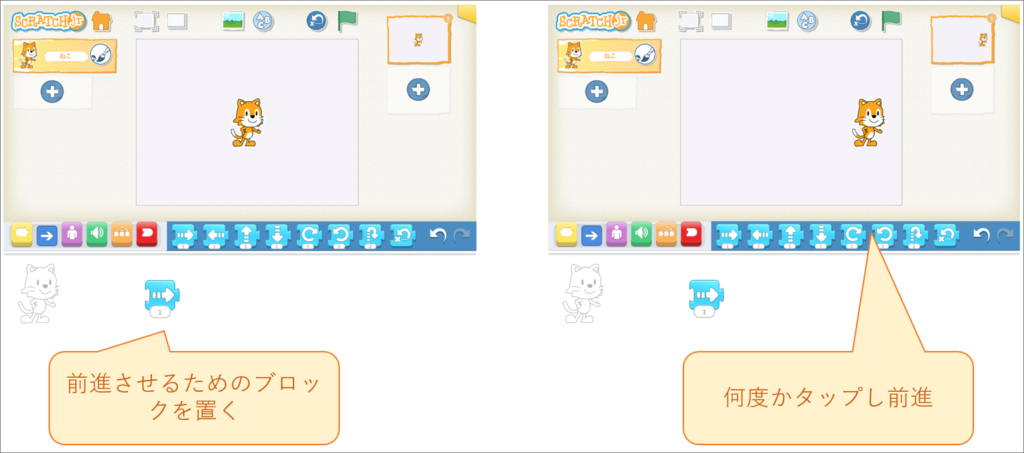
前進させるためには、下記のようなブロックを使用します。このブロックを、スクリプトエリアに移動させましょう。

そして、移動させたブロックを、1回タップしてみましょう。すると、少しだけキャラクターが前進したのがわかるかと思います。

2回3回…とタップしていくと、どんどんとキャラクターが前に進んでいきます。非常に簡単なブロックですが、キャラクター(というモノ)をコントロールしていますので、これも立派なプログラムと言えます。そうです、これであなたも、プログラミングを行なったことになります。
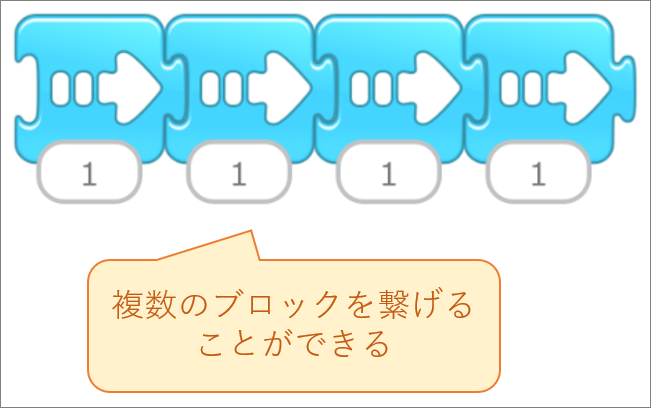
ただし、何度もタップするのは苦痛ですね。指が痛い。そういう場合には、前進するブロックをいくつも繋げてみましょう。ブロックを移動させて近づけると、2つのブロックが繋がります。これを3個4個…と繋げていきブロックをタップすると、先程とは違い長い距離を歩いてくれます。

このようにScratchJrでは、ブロックをいくつも繋げていくことで、キャラクターの動きを自在にコントロールできます。
では、他にはどのようなブロックがあるでしょうか。
③繰り返しブロック
先程は、前進ブロックをいくつも繋げましたが、更に長い距離を進ませたい場合は、繰り返しブロックが便利です。

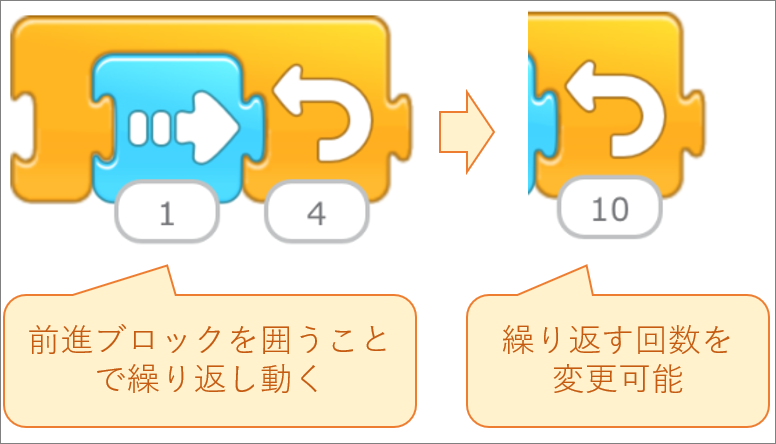
前進ブロックを1つ置き、そして繰り返しブロックを移動させます。前進ブロックに近づくと、繰り返しブロックの周りが白くなります。そのタイミングで指を離すと、前進ブロックを囲うように振り返しブロックが配置されました。そして、繰り返しブロックにある数字。これは何回囲ませた動作を繰り返すかを表しています。この数字を、10に変更しましょう。

これは、間にあるブロックの動作を10回繰り返す、ということなので、上の例でいくと10歩分前に進ませる、というプログラムになります。
では、実際に試してみましょう。繰り返しブロックをタップします。すると、すすすーっと猫が前進します。これは、前に進むという動作を10回繰り返した結果ということです。
このように同じ内容を繰り返したい場合は、繰り返しブロックを使うのが楽でいいですね。
④回転させる
それでは前進だけでなく、左に回る、右に回るという動作も行いたいと思います。
画面上に下記のようなブロックがあるのは分かりますか?これらが、回転させるためのブロックです。実際に試してみましょう。

まずは、前進ブロックを置きます。そして、こちらの回転ブロックを繋げましょう。これを実行すると、前進し更に少しだけ回転します。先ほどの繰り返しブロックを用いることで、グルグル回るようなプログラムを作成することが可能です。

キャラクターを下に向けて動かしたい、あるいや上に向けて動かいたい場合には、回転させてそして前進させる、というブロックを繋げれば実現できそうですね。
⑤旗を押したらスタートするようプログラムする
どんな装置やシステムもそうですが、何らかのきっかけがあり、プログラムはスタートします。自動販売機であれば、お金を入れるという行為が、最初のきっかけでしょう。スマホであれば、ホームボタンを押す行為ですね。
先ほどはキャラクターを動かすために、設置したブロックをタップしました。今度は、あるきっかけを与えてあげて動くようにプログラムしましょう。
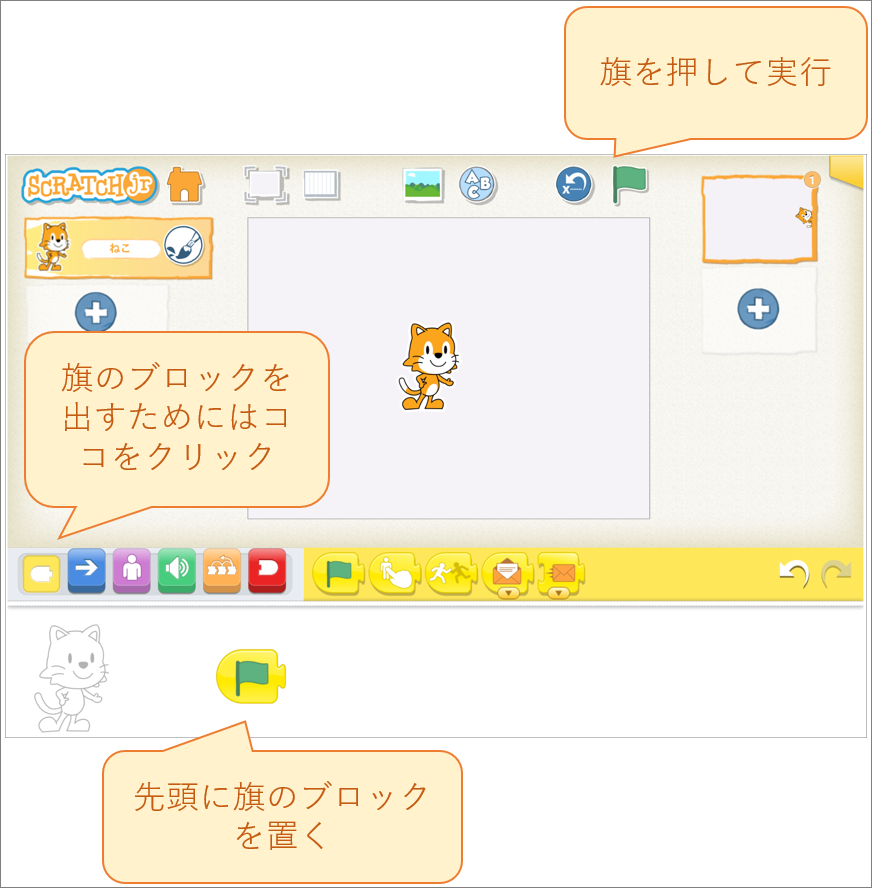
といっても、やり方は簡単です。ブロックエリアを探すと旗が描かれたブロックがあるかと思います。このブロックを先頭におきましょう。やるのはこれだけです。そして画面の上部にある旗のマークを押してください。すると、繋げたブロックに従いキャラクターが動いていきます。旗のボタンが押された、というきっかけからプログラムが開始されたわけですね。

このようにプログラムが動くためには何らかのきっかけが必要なのですが、これを「入力を与える」と言いますが、少し難しくなるのでそれはまたの機会に。
それでは問題です
さて、ここまででScratchの基礎を学びました。ここで問題を出します。皆さん挑戦してみてください。
~問題~
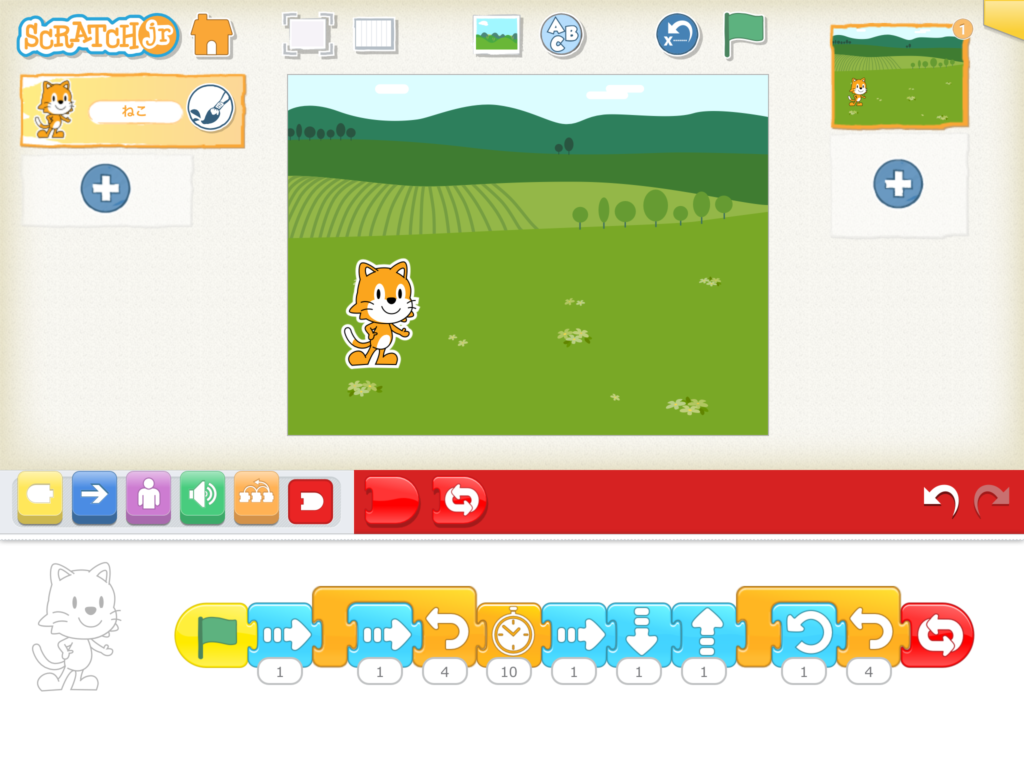
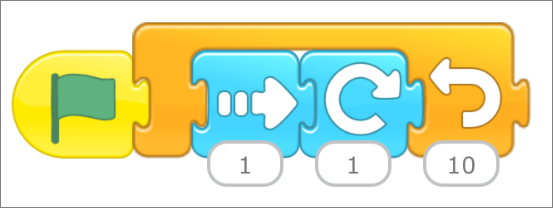
旗を押して開始し、前進と回転を繰り返すプログラムを作れ
どうでしょうか、今回学んだブロックで実現可能です。”旗”、”前進”、”回転”、”繰り返す”です。
それでは回答です。といっても、そこまで複雑ではありません。

まとめ
今回はScratchJrというビジュアル型プログラミング言語に触れていただきました。
子供たちにも扱いやすい言語ですので、ぜひお試しください。





コメント
子どもと一緒にScratchJrを使っています。
プグラミングエリアの高さは調整可能でしょうか。
具体的には、ScratchJrをマルチモニター(大画面)で最大化して使っています。
その画面をノートパソコンに移すとプログラミングエリアが低くなって使いづらいのです。
解
試してみましたが、プログラミングエリアの高さの調整はできなさそうです。
ブロックを上下にたくさん並べたい場合には、
スクロールの三角のマーク(上下の△▽マーク)が出るようなので
それを活用されると良いかなと思います。