愛知県稲沢市在住の【中小企業診断士✖️IoTプロフェッショナルコーディネーター】が、ものづくりの楽しさをお伝えする《がちゃラボ》です。
今回はScratch(スクラッチ)というプログラミング言語を使って、線を引くプログラムを作ってみます。線を引くためには、「ペン」を使うのですが、このブロックはScratchの拡張機能になります。この機能の追加方法から、実際の線の引き方・やり方をお伝えしていきます。
尚、小学校では2020年度よりプログラミング教育が始まりますが、算数の授業の中で図形を描くプログラムを作る事になります。その辺りは以前記事を書いていますので、ご覧ください。
今回は図形を描く前準備の話になります。ここに書かれていないブロックも使いますので、下記の記事を参考にしてください。
使用するブロック
今回使用するブロックは、「ペン」というグループのブロックになります。このブロックですが、Scratch(スクラッチ)を立ち上げた直後は選ぶ事ができません。なぜなら、拡張ブロックと呼ばれ後から追加する必要があるブロックだからです。
「ペン」を追加しよう(拡張機能の追加)
それでは拡張機能であるペンを追加しましょう。
Scratchの画面を開き、制御やイベントなどのブロックのグループが並んでいるエリアをみてください。すると、下の方にプラス(+)が描かれたボタンがありますので、これをクリックしてください。
すると、拡張機能を選ぶという画面に移ります。

色々な機能が並んでいますが、その中から「ペン」をクリックしてください。

すると、元の画面に自動的に戻り、「ペン」というグループが追加されます。

このグループの中で、今回は次のブロックを使います。
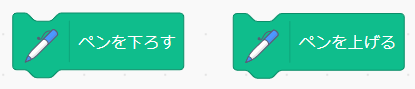
『ペンを下ろす』『ペンを上げる』〜ペンを上げ下げするブロック〜

『全部消す』〜描いたものを消すブロック〜

『隠す』『表示する』〜キャラクターを消したり表示したりするブロック〜
また、キャラクターを消したり表示したりするブロックも使います。ペンで描いているように見せるために使います。
「見た目」というグループに入っています。

それでは、プログラミングをやってみましょう。
キャラクターが線を引くプログラミングを行ってみよう
キャラクターを歩かせるプログラムを作る
これから作るプログラムを簡単に説明すると、キャラクターを歩かせて、そのキャラクターに線を引かせるプログラムを組んでいきます。
そのため、まずはキャラクターを歩かせるプログラムを組みましょう。
動きグループの中にある、10歩動かすというブロックと、制御の中にある10回繰り返すブロック、そしてイベントの中にある旗が押されたときというブロックを使います。下の絵のように繋げてください。

これで、10歩歩くことを10回繰り返す=100歩歩くプログラムが出来ました。尚、このプログラムは下記の記事で作り方を詳しく書いています。
作ったら、動きを確認しましょう。旗を押して、キャラクターが移動することを確認してください。
線を引くプログラムの作成
続いて線を引いていきましょう。
下記のように、繰り返しブロックの前に、ペンを下ろすブロックを繋げてください。また、最後にペンを上げるブロックを置きましょう。

それでは早速動かしてみましょう。旗をクリックしましょう。
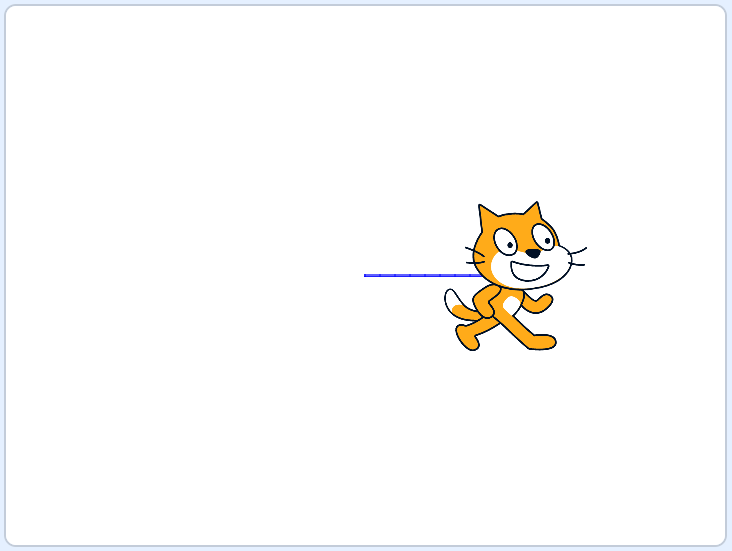
すると、下記のように真っ直ぐな青い線が引かれました。

作ったプログラムを説明すると、まずはペンをキャラクターがいる場所に下ろします(ペンを下ろすブロック)。鉛筆を紙に下ろすのと同じですね。
そして、キャラクターを動かします。この時、ペンが下されたままなので、キャラクターの動きに合わせて線が引かれます。
そして、最後にペンを上げます(ペンを上げるブロック)。
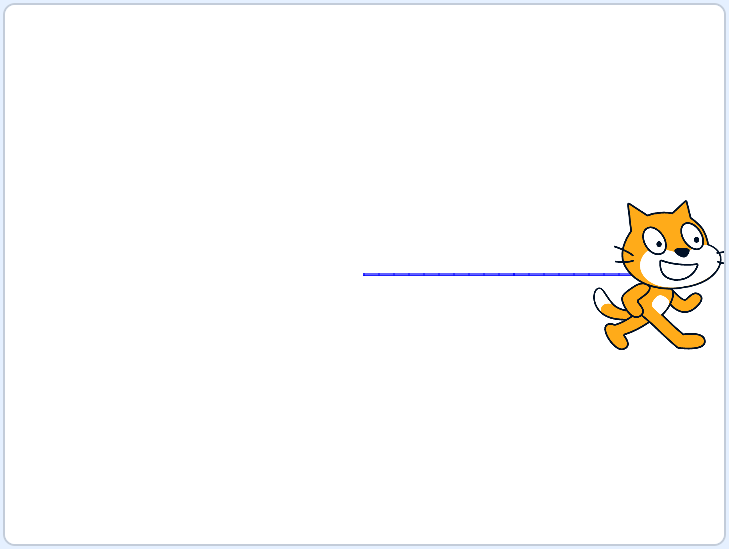
今のプログラムは10歩あるくというプログラムを10回繰り返していますので、歩く長さを変えると、引かれる線の長さも変わります。例えば、20回繰り返すプログラムに変更すれば、引かれる線の長さは倍になります。

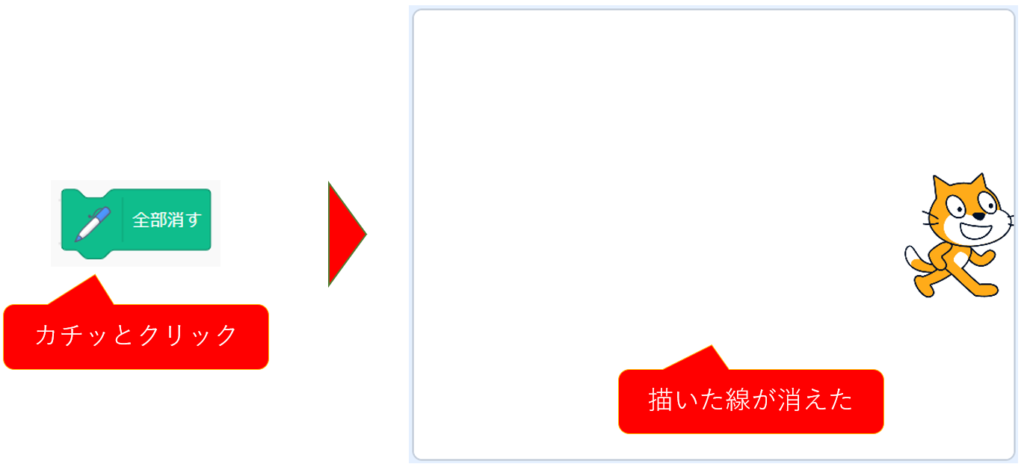
描いた線を消したい時には、全部消すブロックをスクリプトエリアに出して、1度クリックしてください(実行してください)。線が消えて真っさらな状態に戻ります。

キャラクターを消して線を引く
ここまでのプログラムだと、猫の歩いた道を描いているように見えるので、単に線だけを引くようプログラムしましょう。
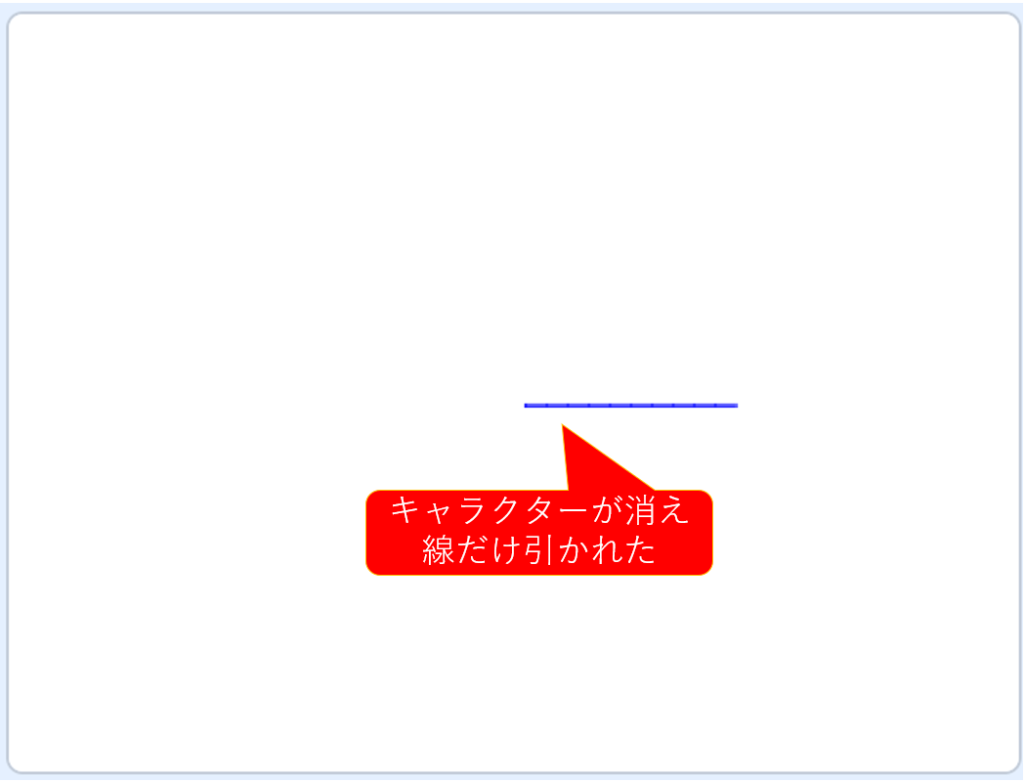
次のように、隠すブロックを使いましょう。このブロックをペンを下ろすブロックの前に追加することでキャラクターが消え、線だけが引かれます。

実行してみましょう。鉛筆で線を引いたみたいですね。

もしキャラクターを表示させたい場合には、『表示する』ブロックをスクリプトエリアに移動し、クリックしてください。また猫のキャラクターが表示されます。
まとめ
このように拡張機能のペンを使うと、線を引く事ができます。この機能を使って、図形を描くことができるので、チャレンジしてみてください!
なお、図形を描く方法は以下の記事を参考にしてください。小学校の5年生の授業で習うであろう三角形を描くプログラムを扱っています。








コメント