愛知県稲沢市在住の【中小企業診断士✖️IoTプロフェッショナルコーディネーター】が、ものづくりの楽しさをお伝えする《がちゃラボ》です。
以前Scratchの立ち上げから動作確認までの記事を書きましたが、前置きが長かったので、簡易版を作りました。小学校教育におけるプログラミング教育を知りたい方はこちらを参照してください。
今回はScratchの立ち上げから終了までを説明します。簡単なプログラムを作りながら、流れを覚えていきましょう。
Scratchのホームページにアクセス
Scratchはアプリなどと違い、インストールという作業は不要です。Google Chromeや、Microsoft Edge などのWebブラウザを使い、プログラムを組んでいきます。
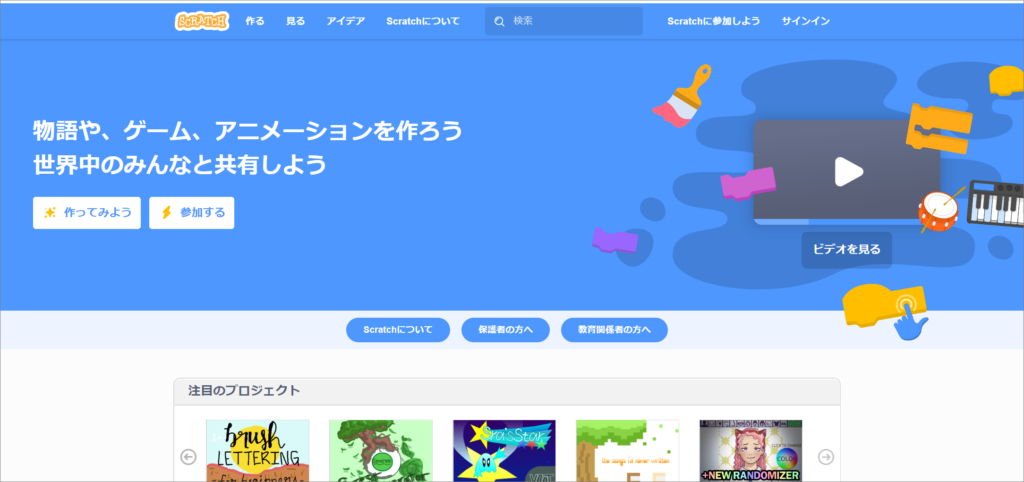
それでは、以下のホームページにアクセスしてみましょう。

すると、下記のようなページが表示されます。

この後、アカウントの作成(ユーザー登録)という手順がありますが、まずは不要です。先にプログラミングを経験してみましょう。
エディター画面を開こう
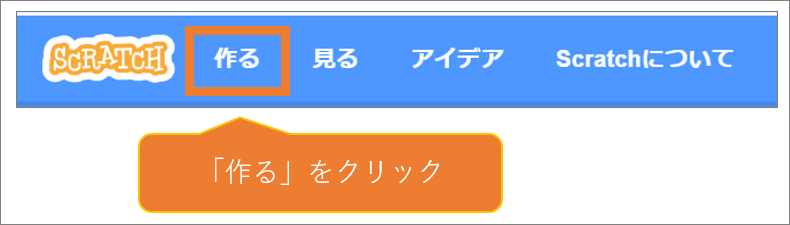
Scratchのホームページの上部に「作る」というメニュー(ボタン)があるかと思います。そちらをクリックしましょう。

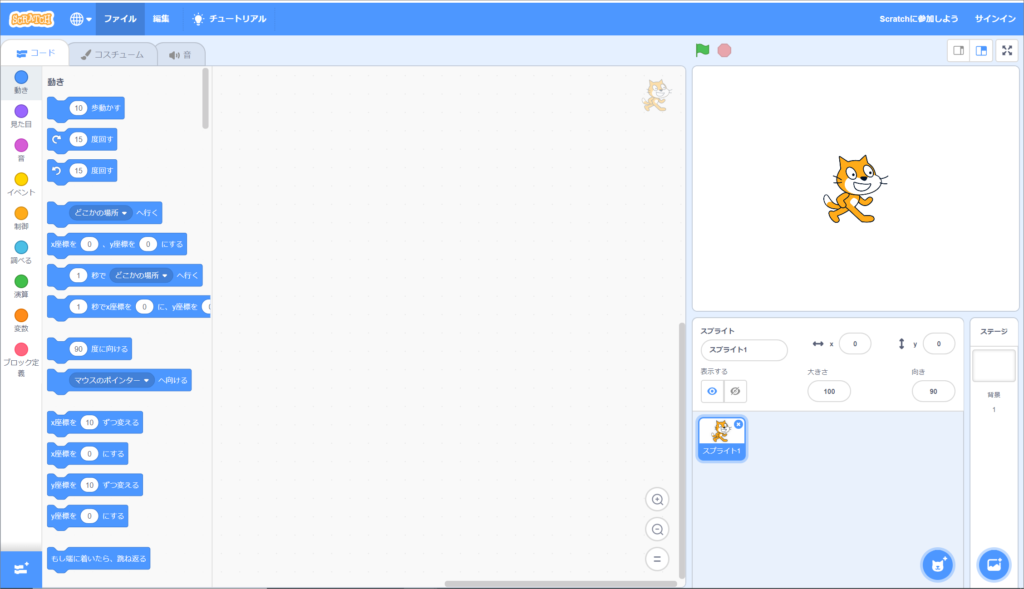
すると、下記のようなエディター画面が表示されます。左にブロックがいくつか表示され、右には猫のキャラクターが表示されています。

そして、真ん中には真っ白なエリア(スクリプトエリア)があります。ここにブロックを並べることで、キャラクターをコントロールすることができます。
キャラクターを動かしてみよう
それでは、Scratchを使ってキャラクターを動かすプログラムを作ってみましょう。
ブロックの置き方
キャラクターを動かすためには、ブロックを繋げていく必要があります。ブロックは、マウスのドラッグ&ドロップで移動させます。
前進させる
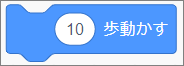
まずはキャラクターを前進させてみましょう。これには下記のようなブロックを使用します。「動き」というグループに入っているブロックです。

10歩動かす、と書かれたブロックを真っ白なエリア(スクリプトエリア)に移動させます。ここで、そのブロックをクリックしてみましょう。すると猫が少しだけ左に動きます。

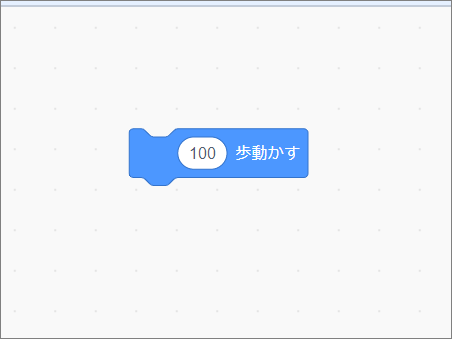
10歩だと分かりにくいので、100歩動かすようにプログラムを変更しましょう。ブロックに書かれた10という数字をクリック。すると、キーボードで数字が入力できるようになるので、 ”100”と入力してください。

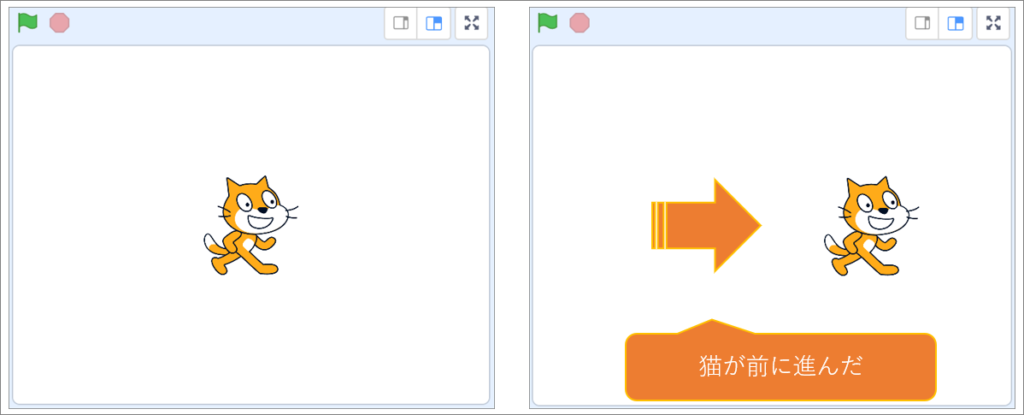
数字を変更したら、またブロックをクリックしてみましょう。すると、先程よりも猫がたくさん前に進んだことが分かると思います。
非常に単純ですが、これも立派なプログラムです。
合図を出したらスタートするようプログラムする
今はブロックを押した時に動くことを確認しましたが、今度は旗を押したら動くようにプログラムしましょう。
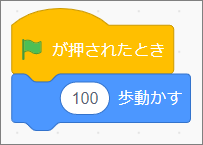
次のような旗の描かれたブロックを使います。こちらは「イベント」グループにあります。

このブロックをスクリプトエリアに置いて、さきほど配置した100歩動かすというブロックと繋げます。

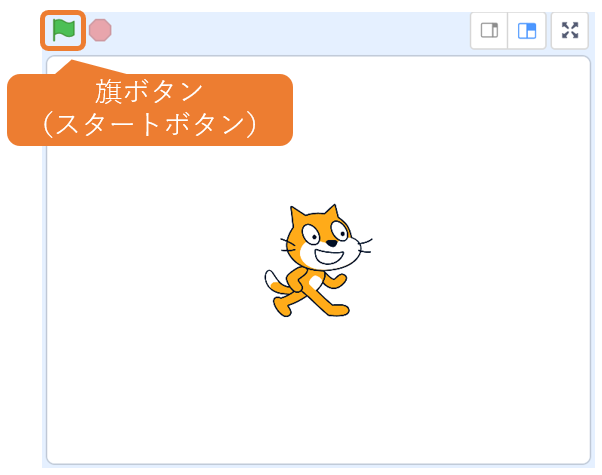
そして画面の上部にある旗のマークをクリックしてください。すると、100歩進むプログラムが動きました。

スタートボタンを押して動かした、ということですね。
最初の位置に戻す
現在のキャラクターの状態ですが、100歩進むプログラムを実行したあとですので、真ん中よりも左の場所にいると思います。
もう一度真ん中からスタートさせたい場合には、キャラクターをマウスでつかんで元の位置に戻してください。キャラクターは掴んで動かすことができるのですね。
Scratchの終了方法
最後に終了方法です。まだアカウントを作っていない状態かと思いますので、そのままブラウザを閉じてしまえば良いです。
アカウントを作ると作品を保存して残しておくことができますが、まだこのくらいのプログラムならすぐに作れますので笑
さいごに
今回はScratchというソフトで、前進するだけの簡単なプログラムを作りました。もう少しブロックの種類を覚えると複雑なプログラムも組めるようになりますので、色々と試していきましょう!





コメント